Color in QR Codes
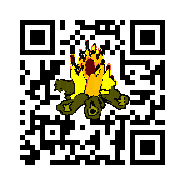
Using colors in QR Codes just as in the example on the left, does make the image jump out the QR Code.What are the do's and the don't when coloring your QR code. Readability of QR Codes heavily depend on a couple of items. Mostly the focus is on the error correction. Since the error correction in QR Codes is using the Reed-Solomon forward error correction algorithm, a lot or element (the smallest used size of a information bit) can be corrected when purposely altered or damaged.
But error correction is not the only item in QR Code scan-ability. Resolution is the other big factor in making codes readable. This is probably the biggest reason black and white is used the basic QR Code layout.
This does not mean colors should not be used; the impact of using colors and the limitations need to be known. Using the basic colors that are also used for webpages, the famous RGB (red, green, blue) where the value of the individual colors can range between 0 and 255 we have 256*256*256 = 16777216 or the famous 16 million colors at our disposal.
What does (or should) a QR Reader do with those colors. Again there is a formula that calculates a single gray scale value from a RGB value.
Gray value = 0.299*Red-value + 0.587*Green-value + 0.114*Blue-value
The gray value will be a number between 0 and 255. (0 being black and 255 being white)
Applying this formula on the QR Code graphic as shown above will result in the picture on the right.
The next step in decoding the QR Code is to choose a threshold, and convert the image to pure black and white. According the the QR standard the threshold should be average value of the colors.
A regularly made QR should have a black/white ratio of 1:1. With a scale going from 0 to 255 the threshold will be set to 127.
If we look back to the formula used to determine the gray value we can expect certain colors to have a gray value result that is spot on the threshold. Usage of colors that are in close proximity of the threshold should be avoided.
When the black/white ratio is not equal to 1:1 this should shift the threshold. From experience I know that not all QR Code reader apps perform this threshold shift, and will use the 127 value.
Applying the threshold to the gray QR Code graphic results in the image on the left.
This QR Code shows the graphic as a QR Code Reader app will need to process the code.
So should colors and or gray scales be used in QR Codes? Yes definitely! It is the only way to make your QR Codes unique.
Just follow the steps as have been made in this article, convert the QR Code all the way to the black and white Code as a reader would process it and check if this code still is readable by QR Reader Apps.
If you require your own error free fast scanning custom QR code, containing your own graphic, don't hesitate to visit http://www.kangaderoo.nl to see more examples of what is possible with QR Codes.
Gerko de Roo



No comments:
Post a Comment